Download D3 Svg Rect Border - 52+ Best Free SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-f-359.blogspot.com/2021/04/d3-svg-rect-border-52-best-free-svg-file.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of D3 Svg Rect Border - 52+ Best Free SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
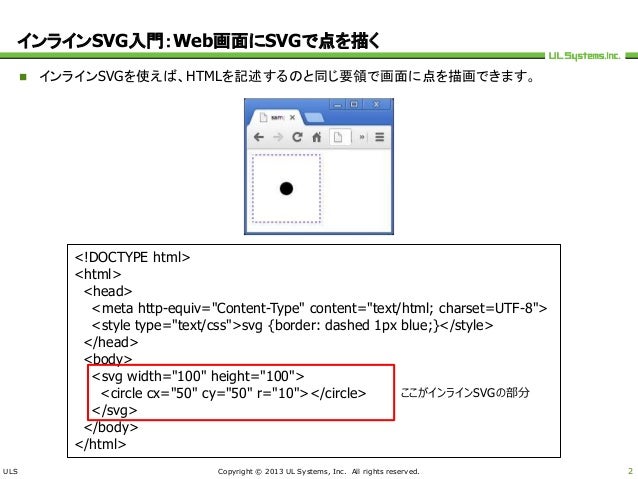
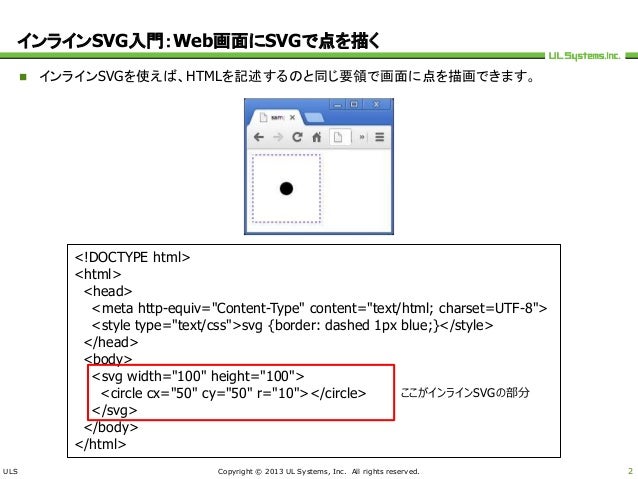
Here is D3 Svg Rect Border - 52+ Best Free SVG File The <rect> element is used to create a rectangle and variations of a rectangle shape: The css stroke property defines the color of the border of the rectangle. Sorry, your browser does not support inline svg. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? I am attempting to resize the rect in my update function as such.
.attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? The <rect> element is used to create a rectangle and variations of a rectangle shape: I am attempting to resize the rect in my update function as such.
.attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? The css stroke property defines the color of the border of the rectangle. Add border to svg container in d3. I am attempting to resize the rect in my update function as such. Sorry, your browser does not support inline svg. Learn more about clone urls. The <rect> element is used to create a rectangle and variations of a rectangle shape:
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}I am attempting to resize the rect in my update function as such.
SVG D3.js - 定義比例 ( scale.linear() ) - OXXO.STUDIO from www.oxxostudio.tw
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download D3 Svg Rect Border - 52+ Best Free SVG File - Popular File Templates on SVG, PNG, EPS, DXF File .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Svg stands for scalable vector graphics. The horizontal corner radius of the rect. The <rect> element is used to create a rectangle and variations of a rectangle shape: Thus if i change the stroke in the rect i lose all the text for some for svg elements only svg presentation attributes are valid in css. The rect elements are appended to a cell and the text elements are appended to the same cell. All properties can be set as attributes but generally, we provide geometry properties as attributes and styling. Starting with svg2, x, y, width, height, rx and ry are geometry properties, meaning those attributes can also be used as css properties for that element. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The css stroke property defines the color of the border of the rectangle.
D3 Svg Rect Border - 52+ Best Free SVG File SVG, PNG, EPS, DXF File
Download D3 Svg Rect Border - 52+ Best Free SVG File The css stroke property defines the color of the border of the rectangle. All properties can be set as attributes but generally, we provide geometry properties as attributes and styling.
The <rect> element is used to create a rectangle and variations of a rectangle shape: The css stroke property defines the color of the border of the rectangle. I am attempting to resize the rect in my update function as such. Sorry, your browser does not support inline svg. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
In response to a question on stackoverflow. SVG Cut Files
javascript - D3 and Leaflet - svg circles not showing ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is used to create a rectangle and variations of a rectangle shape: Add border to svg container in d3. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
D3.js zoomIdentity() Function - GeeksforGeeks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. The css stroke property defines the color of the border of the rectangle. Add border to svg container in d3.
D3によるデータビジュアライゼーション 2013.09.13 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. Learn more about clone urls. Add border to svg container in d3.
javascript - D3: Add border around clip-path - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Sorry, your browser does not support inline svg.
3. D3 (SVG) 차트 만들기 - Line :: SW 개발이 좋은 사람 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? The css stroke property defines the color of the border of the rectangle.
D3 JS study notes - 世有因果知因求果 - 博客园 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg container in d3. The <rect> element is used to create a rectangle and variations of a rectangle shape: The css stroke property defines the color of the border of the rectangle.
Fit Extent · GitHub for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. I am attempting to resize the rect in my update function as such. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
d3.js - Horizontal gradient in a bar chart - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. Add border to svg container in d3. The <rect> element is used to create a rectangle and variations of a rectangle shape:
Adding SVG circles and styling them - D3.js Quick Start ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. Sorry, your browser does not support inline svg. The <rect> element is used to create a rectangle and variations of a rectangle shape:
Free Svg Distressed Basic Shape for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am attempting to resize the rect in my update function as such. Sorry, your browser does not support inline svg. The <rect> element is used to create a rectangle and variations of a rectangle shape:
javascript - D3: Overlay Svg and Canvas: geo Projection ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. The css stroke property defines the color of the border of the rectangle. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
Monogram Borders Svg - Layered SVG Cut File - Free Fonts ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add border to svg container in d3. The <rect> element is used to create a rectangle and variations of a rectangle shape: Learn more about clone urls.
D3.js geoMiller() Function - GeeksforGeeks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. The css stroke property defines the color of the border of the rectangle. Add border to svg container in d3.
Monogram Borders Svg - Layered SVG Cut File - Free Fonts ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. I am attempting to resize the rect in my update function as such. The css stroke property defines the color of the border of the rectangle.
SVG D3.js - 直條圖 ( 以登革熱數據為例 ) - OXXO.STUDIO for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am attempting to resize the rect in my update function as such. Learn more about clone urls. Add border to svg container in d3.
Monogram Border Svg - Layered SVG Cut File - Free Fonts ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
.attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? The css stroke property defines the color of the border of the rectangle. Add border to svg container in d3.
d3.js - Zigzag border and fill color - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. Learn more about clone urls. Add border to svg container in d3.
D3.js geoBerghaus() Function - GeeksforGeeks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
.attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? I am attempting to resize the rect in my update function as such. The <rect> element is used to create a rectangle and variations of a rectangle shape:
D3.js Tutorial - Data Visualization Framework For Beginners for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. I am attempting to resize the rect in my update function as such. The css stroke property defines the color of the border of the rectangle.
D3.js geoVanDerGrinten2() Function - GeeksforGeeks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is used to create a rectangle and variations of a rectangle shape: Learn more about clone urls. Sorry, your browser does not support inline svg.
javascript - Clip SVG image with rectangle boundaries when ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. Learn more about clone urls. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
Download Looking to download safe free latest software now. Free SVG Cut Files
Best jQuery Chart Libraries for Building Interactive ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. I am attempting to resize the rect in my update function as such. The <rect> element is used to create a rectangle and variations of a rectangle shape: .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? The css stroke property defines the color of the border of the rectangle.
.attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? The <rect> element is used to create a rectangle and variations of a rectangle shape:
html - css vh vw and svg rectangle in Safari - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is used to create a rectangle and variations of a rectangle shape: The css stroke property defines the color of the border of the rectangle. Sorry, your browser does not support inline svg. Learn more about clone urls. I am attempting to resize the rect in my update function as such.
Sorry, your browser does not support inline svg. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
D3によるデータビジュアライゼーション 2013.09.13 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am attempting to resize the rect in my update function as such. Learn more about clone urls. The css stroke property defines the color of the border of the rectangle. The <rect> element is used to create a rectangle and variations of a rectangle shape: Sorry, your browser does not support inline svg.
Sorry, your browser does not support inline svg. The <rect> element is used to create a rectangle and variations of a rectangle shape:
절대로 고개를 떨구지 말라. 고개를 치켜들고 세상을 똑바로 바라보라. :: svg 차트 라이브러리 d3 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is used to create a rectangle and variations of a rectangle shape: The css stroke property defines the color of the border of the rectangle. Learn more about clone urls. I am attempting to resize the rect in my update function as such. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
I am attempting to resize the rect in my update function as such. The <rect> element is used to create a rectangle and variations of a rectangle shape:
d3.js - D3 zoom and mouseover tooltip - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. The css stroke property defines the color of the border of the rectangle. Learn more about clone urls. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? I am attempting to resize the rect in my update function as such.
I am attempting to resize the rect in my update function as such. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
Getting Started with React.js and D3.js for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is used to create a rectangle and variations of a rectangle shape: I am attempting to resize the rect in my update function as such. Sorry, your browser does not support inline svg. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? The css stroke property defines the color of the border of the rectangle.
The <rect> element is used to create a rectangle and variations of a rectangle shape: .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
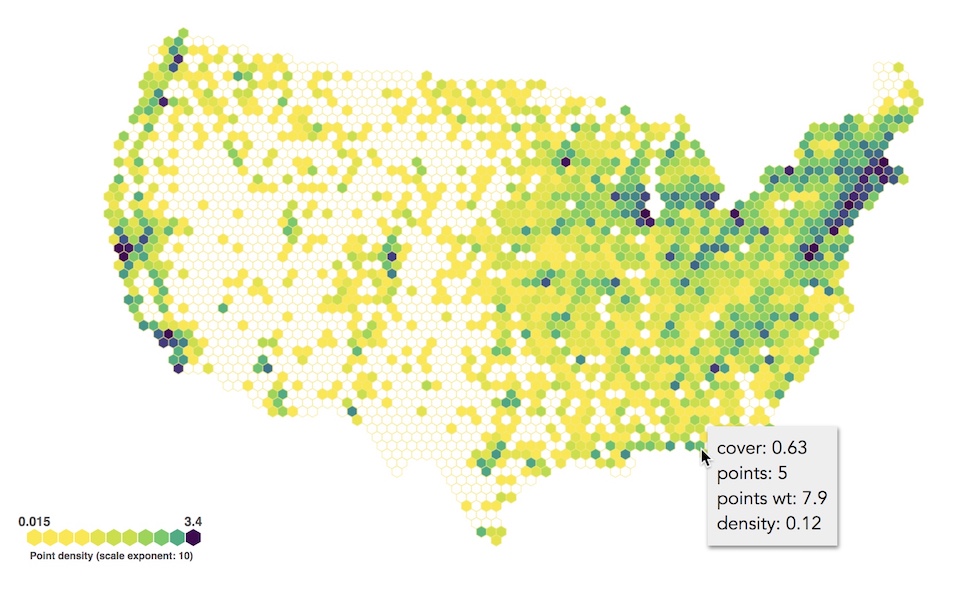
Farmers Markets II - with d3-hexgrid · GitHub for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. Sorry, your browser does not support inline svg. I am attempting to resize the rect in my update function as such. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? The css stroke property defines the color of the border of the rectangle.
Sorry, your browser does not support inline svg. I am attempting to resize the rect in my update function as such.
javascript - D3 - Adding div to svg is appended but not ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. The <rect> element is used to create a rectangle and variations of a rectangle shape: .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Sorry, your browser does not support inline svg. I am attempting to resize the rect in my update function as such.
.attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? I am attempting to resize the rect in my update function as such.
D3.js easePolyIn() Function - GeeksforGeeks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? The <rect> element is used to create a rectangle and variations of a rectangle shape: I am attempting to resize the rect in my update function as such. Learn more about clone urls.
I am attempting to resize the rect in my update function as such. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
Monogram Border Svg - Layered SVG Cut File - Free Fonts ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is used to create a rectangle and variations of a rectangle shape: Learn more about clone urls. Sorry, your browser does not support inline svg. I am attempting to resize the rect in my update function as such. The css stroke property defines the color of the border of the rectangle.
The <rect> element is used to create a rectangle and variations of a rectangle shape: I am attempting to resize the rect in my update function as such.
황군'story :: Using D3.js to draw a grid for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am attempting to resize the rect in my update function as such. The <rect> element is used to create a rectangle and variations of a rectangle shape: The css stroke property defines the color of the border of the rectangle. Sorry, your browser does not support inline svg. Learn more about clone urls.
I am attempting to resize the rect in my update function as such. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
D3로 bar chart 그리기 | 플타 앞발자의 삽질로그 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. Sorry, your browser does not support inline svg. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? I am attempting to resize the rect in my update function as such. The <rect> element is used to create a rectangle and variations of a rectangle shape:
I am attempting to resize the rect in my update function as such. The <rect> element is used to create a rectangle and variations of a rectangle shape:
SVG D3.js - 座標軸 ( Axis ) - OXXO.STUDIO for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? The css stroke property defines the color of the border of the rectangle. I am attempting to resize the rect in my update function as such. Learn more about clone urls.
The <rect> element is used to create a rectangle and variations of a rectangle shape: Sorry, your browser does not support inline svg.
Pinecone Border Svg Cut - Layered SVG Cut File for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is used to create a rectangle and variations of a rectangle shape: I am attempting to resize the rect in my update function as such. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Learn more about clone urls. Sorry, your browser does not support inline svg.
Sorry, your browser does not support inline svg. The <rect> element is used to create a rectangle and variations of a rectangle shape:
D3.js zoomIdentity() Function - GeeksforGeeks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
.attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? The css stroke property defines the color of the border of the rectangle. Learn more about clone urls. I am attempting to resize the rect in my update function as such. The <rect> element is used to create a rectangle and variations of a rectangle shape:
.attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? I am attempting to resize the rect in my update function as such.
javascript - D3: Add border around clip-path - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is used to create a rectangle and variations of a rectangle shape: I am attempting to resize the rect in my update function as such. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Sorry, your browser does not support inline svg. The css stroke property defines the color of the border of the rectangle.
Sorry, your browser does not support inline svg. I am attempting to resize the rect in my update function as such.
d3.js - D3 - add shadow ONLY at the top of bubble chart ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
.attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? The <rect> element is used to create a rectangle and variations of a rectangle shape: The css stroke property defines the color of the border of the rectangle. Sorry, your browser does not support inline svg. I am attempting to resize the rect in my update function as such.
.attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? The <rect> element is used to create a rectangle and variations of a rectangle shape:
3. D3 (SVG) 차트 만들기 - Line :: SW 개발이 좋은 사람 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. Learn more about clone urls. I am attempting to resize the rect in my update function as such. The css stroke property defines the color of the border of the rectangle. .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?
Sorry, your browser does not support inline svg. I am attempting to resize the rect in my update function as such.
D3.js interpolateTransformSvg() Function - GeeksforGeeks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
.attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Sorry, your browser does not support inline svg. Learn more about clone urls. The css stroke property defines the color of the border of the rectangle. The <rect> element is used to create a rectangle and variations of a rectangle shape:
Sorry, your browser does not support inline svg. The <rect> element is used to create a rectangle and variations of a rectangle shape:
Learn to create a line chart using D3.js - freeCodeCamp.org for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. The <rect> element is used to create a rectangle and variations of a rectangle shape: .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border? Learn more about clone urls. I am attempting to resize the rect in my update function as such.
The <rect> element is used to create a rectangle and variations of a rectangle shape: .attr(x, function(d) { return this.parentnode.getbbox().x }).attr(y, function(d) { return this.parentnode.getbbox().y }).attr is there any way to get a rectangle inside an svg group to properly resize and act as a border?

